Card Design Menu
BadgeMaker Design
The Card Design window presents three tabs:
- Preview
- Card settings
- Dynamic Fields
Preview
The Preview allows the user a view on the card in single view mode of the card; when clicking on the preview it will toggle from front to back.

Fig. Example of the Preview in the Card Design Menu.
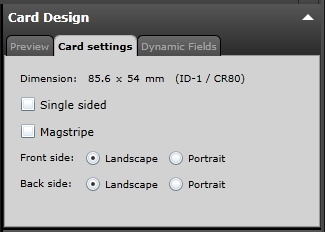
Card settings
The Information tab offers the user information on the Card Design properties. A configuration button is available for a pop-up window with the relevant card configuration settings. It is possible to change or edit the configuration, however the elements placed are not affected.
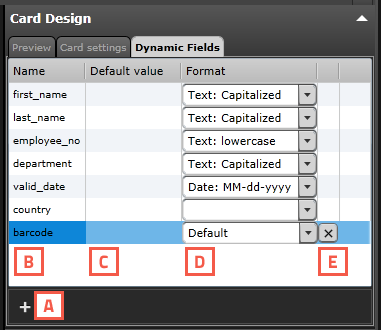
Dynamic Fields
The tab ‘Dynamic Fields’ will give the user a list of the dynamic fields in the layout. When a text element is created and the text string has a name in between curly brackets, the BadgeMaker Design will detect this as a dynamic field name and it will be added to the list of Dynamic fields automatically.
The user can delete, change and edit the field names and also enter values to be used in preview. It can be tested for long and short names how they will show up in the preview.
A. Add a new dynamic field to the list by clicking on the “+” button.
B. List of dynamic fields names
C. Default value of the fields
D. Format name, during the setup of a new data field you will place the data field name that needs to be connected in between the curly brackets as the format name.
E. Click on the “x” button to delete a dynamic field.