Kaartontwerpvenster
BadgeMaker Design
Het Kaartontwerpvenster presenteert drie tabbladen:
- Afdrukvoorbeeld
- Kaarteigenschappen
- Dynamische Velden
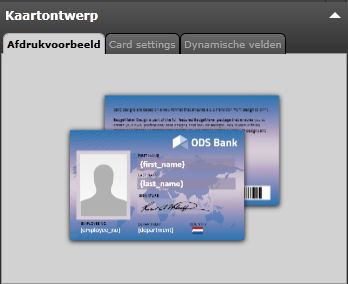
Afdrukvoorbeeld
Het afdrukvoorbeeld laat een gebruiker een voorbeeld zien hoe de kaart er uitgaat zien. Door er op te klikken kunt u wisselen welke kant van de kaart u vooraan wilt hebben om er goed naar te kunnen kijken.

Fig. Voorbeeld van het afdrukvoorbeeldtab in het Kaartontwerpvenster
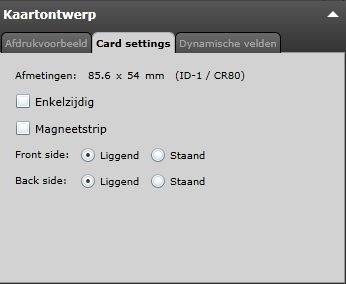
Kaarteigenschappen
Het kaarteigenschappentabblad biedt u de mogelijkheid om de huidige kaarteigenschappen aan te passen. Het is mogelijk om uw ontwerp enkelzijdig of dubbelzijdig te maken, met of zonder MAGstripe en de kaart oriëntatie aanpassen naar staand of liggend.

Fig. Voorbeeld van het kaarteigenschappentabblad in het Kaartontwerpvenster
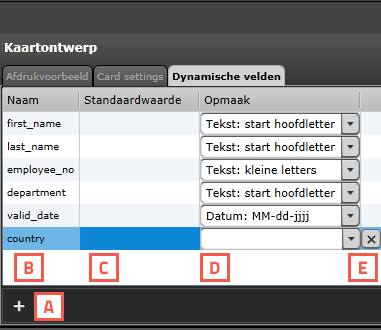
Dynamische velden
Met de tab voor ‘Dynamische velden’ kunt uw een lijst van dynamische velden generen voor uw ontwerp. Een dynamisch veld kunt u gebruiken als plaatshouder van een specifiek dataveld, bijvoorbeeld een voornaam, achternaam of kaartnummer. De lijst die u hier genereert kunt uw gebruiken wanneer uw het tekstelement gaat gebruiken. Wanneer u een dynamisch veld wilt toevoegen als tekst kunt u in het tekstelement op de “toevoegen” knop klikken en een van de door uw aangemaakte velden selecteren. Deze tekst zal dan speciaal aangegeven worden in de tekst en herkent worden als een plaatshouder van bepaalde data. De dynamische velden kunnen daarna in Identity gekoppeld worden aan uw project data.
U kunt de velden hier aanmaken, aanpassen en verwijderen, standaardwaarde geven en de opmaak bepalen.
A. Met de “+” knop kunt u nieuwe dynamische velden toevoegen aan uw lijst van dynamische velden.
B. Lijst van Dynamische veldnamen.
C. Standaardwaarden van de dynamische velden.
D. Opmaak type van het dynamische veld kunt uw selecteren uit het drop down menu.
E. Klik op het “x” knopje op een dynamisch veld te deleten.