How to make your own badge with magstripe and encode it
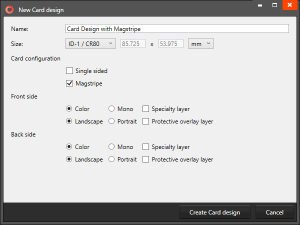
First step to make your own badge with Magstripe is to start BadgeMaker Design. Select the “New Card Design” icon to create a new card design with Magstripe. Set the configuration of the card to CR80, keep the design double-sided and check the Magstripe selection box.

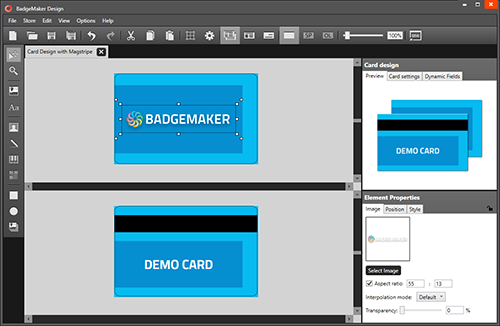
You now have a card design with a Magstripe layout.
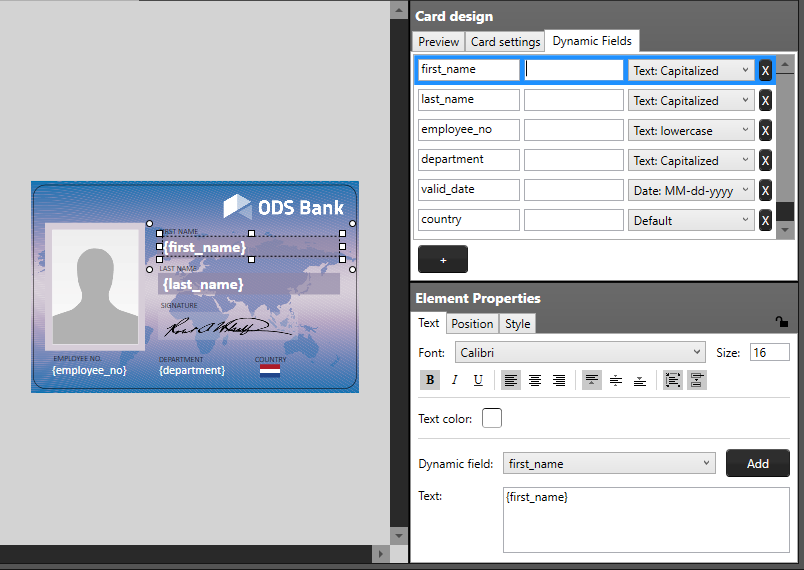
Add your design, like a background, text and a logo.
Now use the quick menu to only show the backside of the card design, so we can focus on the Magstripe.
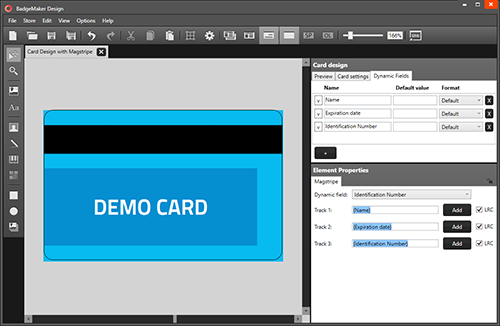
To encode the Magstripe you first select the Magstripe element on the card layout, the encoding tracks for the Magstripe appear in the Element Properties view.
The magnetic stripe can store data. There are up to three tracks on magnetic cards known as tracks 1, 2, and 3.
Track 1 can hold 77 alphanumeric characters, track 2 can hold 38, but only allows numeric characters.
Track 3 holds 105 characters that are also only numeric.
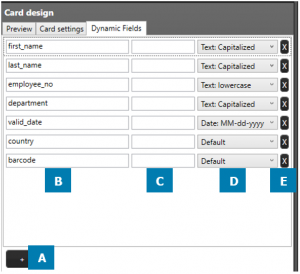
You can add static data to the tracks or use the dynamic fields to add dynamic data. Let’s create three dynamic fields, that can be connected to project data, such as a Name, Expiration date and an Identification Number.
For the data entered in the track you can check the LRC box to have a longitudinal redundancy check. LRC is a kind of checksum, which can be used to verify the integrity of track data.
The setup for the Card Design with the Magstripe is ready. We now need to combine the project data in BadgeMaker Identity with the Magstripe card design.
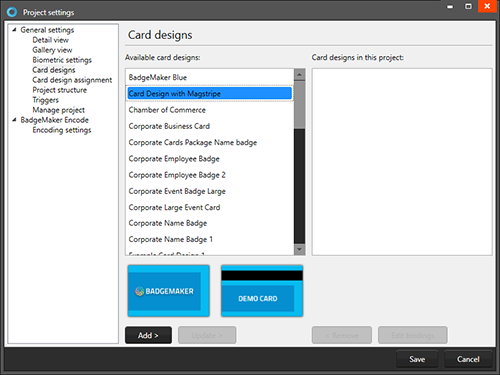
Click on the BadgeMaker Identity Icon in the quick menu and open the project you would like to connect to the Magstripe card design. Go to “Edit” the “Project Settings” and select “Card Designs” to add the Magstripe card design.
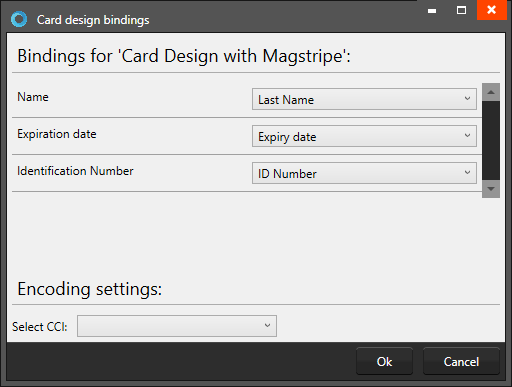
Because the Magstripe tracks contains dynamic data we need to bind the dynamic fields to specific data columns in the project.

Save the design and settings to your project.
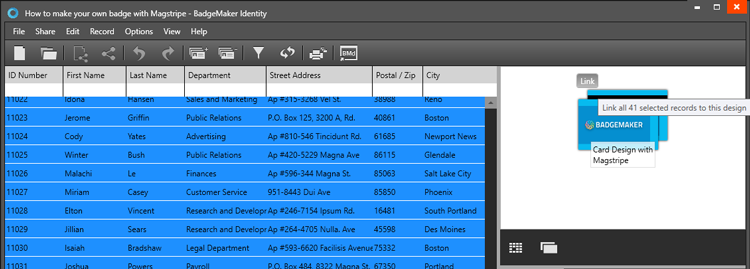
Now link all records in the project to the Magstripe card design.

Use and setup a card printer that supports Magstripe encoding. You are now ready to print and encode your Magstripe cards.
Also check out the BadgeMaker Tutorial Videos for more information.