Dynamic data represents recurring data needed on a card design for different card holders. For example: First names, Last names or Departments on an employee badge. With the start of a new card design it is important to create the needed dynamic fields for the dynamic data on a card design. When dynamic data is linked to project data, the dynamic data placeholder will be replaced with the card holder data.
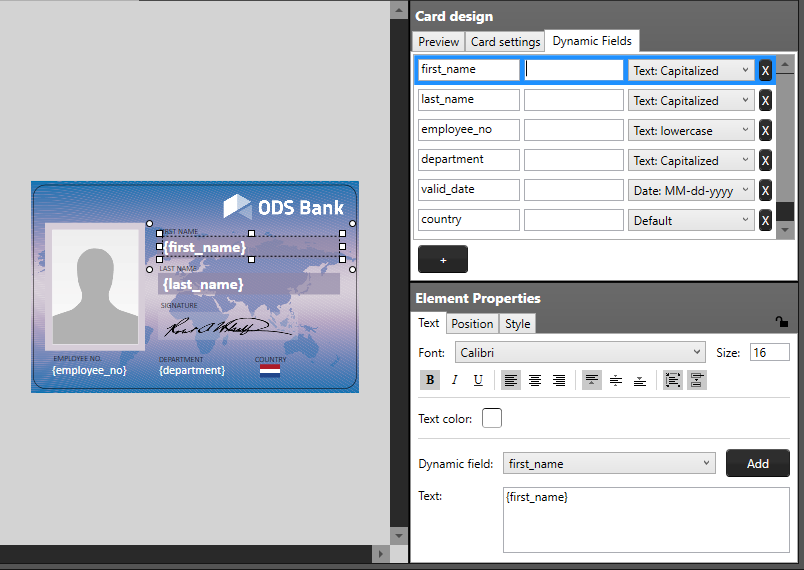
The tab “Dynamic fields” in the card design view will give a list of the dynamic fields in the layout. When a text element is added to the card design, and the text in the text element has a name {between curly braces}, DesignStudio will detect this as a dynamic field name and will be added to the list of Dynamic fields.
The user can delete, change and edit the field names and enter default values to be used as preview.
How to add dynamic fields available to choose from in your element properties:
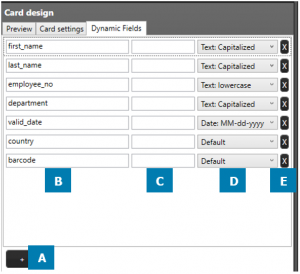
A. Add a new dynamic field to the list by clicking on the “+” button.
B. Enter a dynamic field name by clicking on it and rename it from, for example, “Dynamic Field 1” to “first_name”.
C. It is possible to enter a default value for the fields. For example, the default value for “department” can for example be “Sales”.
D. A dynamic field can have a certain format, the drop-down menu offers a couple of options. For example, the value of a certain dynamic text field needs to be “CAPITALIZED”.
E. Click on the “x” button to delete a dynamic field.