Elementen eigenschappenvenster
BadgeMaker Design
Het elementeneigenschappenvenster heeft drie tabbladen.
- Element bewerken
- Element positie tab
- Element stijl tab
Afhankelijk van het type element zullen er verschillende eigenschappen zijn die u per element kunt aanpassen. Wanneer u eigenschappen aanpast zult u direct het resultaat van uw aanpassingen kunnen zien in uw kaartontwerp zonder op een extra knop te klikken.
| Element eigenschappen |
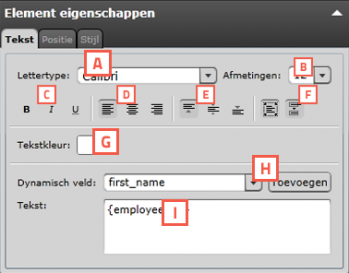
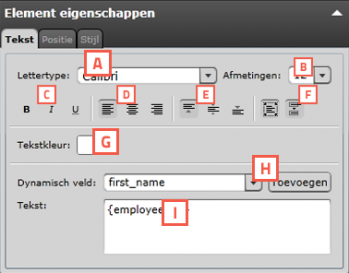
 Fig. Voorbeeld van Tekstelementeigenschappen
Fig. Voorbeeld van Tekstelementeigenschappen |
Tekstelement
A. Verander het lettertype met behulp van het drop- downmenu.
B. Verander de lettergrootte
C. Pas de tekststijl aan naar bold, italic en/of underlined.
D. Lijn de tekst uit naar links, midden of rechts.
E. Lijn de tekst uit naar de bovenkant, het midden of onderkant van de tekstveld.
F. Zorg dat tekst automatisch past in het tekstveld of laat de tekst afsnijden wanneer hij te lang is voor de lengte van het tekstveld.
G. Geef de tekstkleur door het klikken op het gekleurde vlakje en daarna een kleur te selecteren.
H. Kies een van de eerder aangemaakte dynamische velden uit het dropdownmenu en klik op “Toevoegen” button. Een dynamisch veld wordt nu toegevoegd aan uw tekstveld als plaatshouder van een specifiek dataveld in Identity. Voorbeeld van een dynamisch veld {employee_id}.
I. Voeg alle gewenste tekst in dit tekstveld.
|
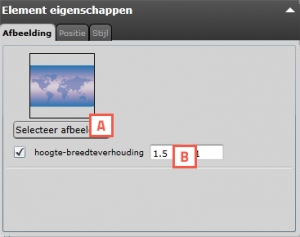
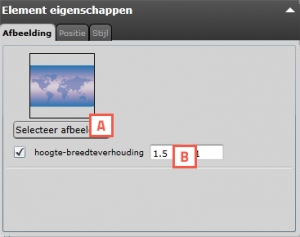
 Fig. Voorbeeld van afbeeldingenelement eigenschappen
Fig. Voorbeeld van afbeeldingenelement eigenschappen |
Afbeeldingenelement
A. Selecteer een afbeelding van uw computer door te klikken op de“…” knop.
B. Vink aan wanneer u een bepaalde ratio wil behouden. |
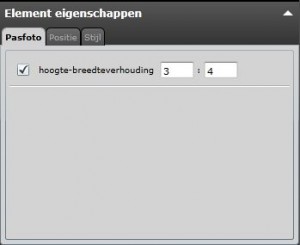
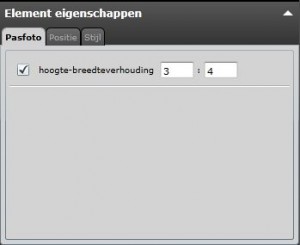
 Fig. Voorbeeld van Pasfoto-elementeigenschappen
Fig. Voorbeeld van Pasfoto-elementeigenschappen
|
Pasfoto-element
A. Vink aan wanneer u een bepaalde ratio wil behouden. Uw kunt ook zelf een ratio invoeren. |
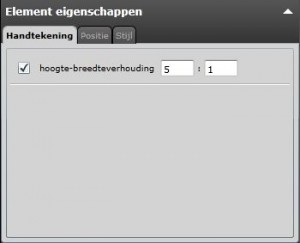
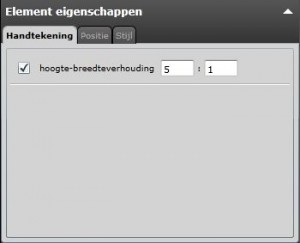
 Fig. Voorbeeld van Handtekeningenelement eigenschappen Fig. Voorbeeld van Handtekeningenelement eigenschappen |
Handtekeningenelement
A. Vink aan wanneer u een bepaalde ratio wil behouden. Uw kunt ook zelf een ratio invoeren. |
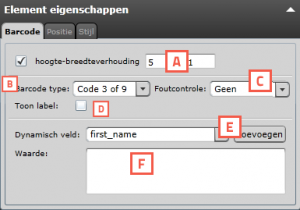
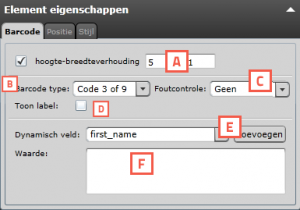
 Fig. Voorbeeld van de Barcode-elementeigenschappen Fig. Voorbeeld van de Barcode-elementeigenschappen |
Barcode-element
A. Vink aan wanneer u een bepaalde ratio wil behouden.
B. Kies een barcode door op een van de verschillende soorten te klikken in het dropdownmenu.
C. Selecteer een van controleer mogelijkheden om een barcode op eventuele fouten te controleren.
D. Wanneer u een label onder u barcode wilt laten weergeven kunt u deze checkbox aanvinken.
E. Uw kunt kiezen om een van de dynamische velden die u eerder heeft aangemaakt te selecteren als waarde voor de barcode door een te selecteren en op de “Toevoegen” knop te klikken.
F. Voeg een standaardwaarde toe of combineer met een dynamisch veld. |

|
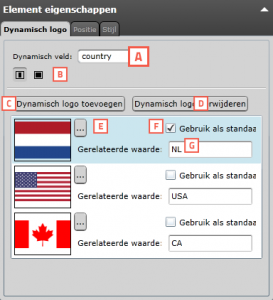
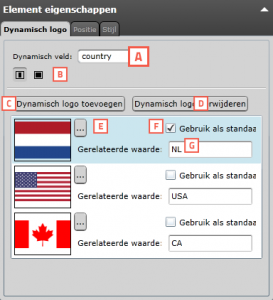
Dynamic logo element
A. Selecteer het dynamische veld dat u wilt koppelen aan de dynamische logo’s.
B. Selecteer een van deze twee opties om de verhoudingen van een afbeelding te behouden of om de afbeelding kadervullend te laten zijn.
C. Klik op deze knop wanneer u een dynamisch logo wilt toevoegen.
D. Wanneer u een dynamisch logo wilt verwijderen selecteert u de afbeelding en klikt u op de “Dynamisch logo verwijderen”knop.
E. Selecteer een afbeelding voor een van de dynamische logo’s door op de “…” knop te klikken.
F. Vink deze box aan wanneer uw een van de dynamische logo’s als de standaardafbeelding wil aangeven.
G. Per dynamisch logo kunt u een waarde opgeven die dat logo representeert. Deze waarden moeten natuurlijk later wel terug komen in het dataveld waarmee u de dynamische logo’s gekoppeld heeft. Wanneer u dit kaartontwerp koppeld aan data in Identity zal op de locatie van het dynamisch logo een afbeelding van een vlag getoond worden afhankelijk van het land van de kaarthouder. |
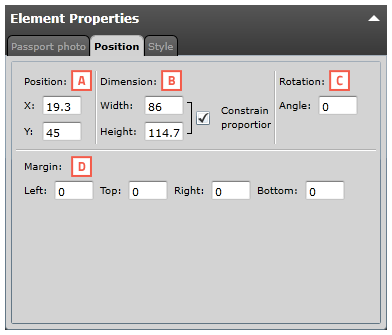
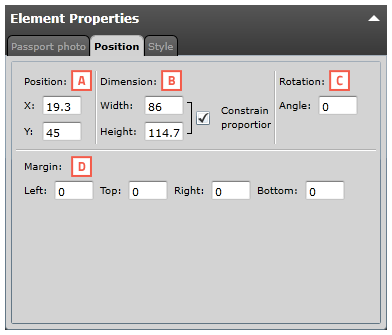
| Positie |

Fig. Example of the position setup of a element.
|
A. Determine the position of the used element.
B. Scale your element giving a width or a height. Check the check-box to keep the element proportion the same as the original.
C. Rotate the element by entering an angle number from 0 to 360.
D. Give your element margins to give your the element needs margin space around. |
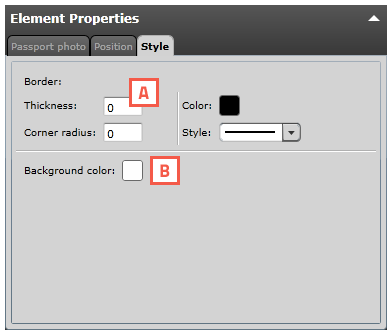
| Style |

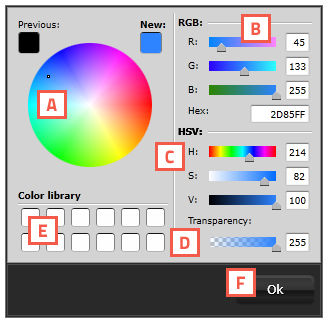
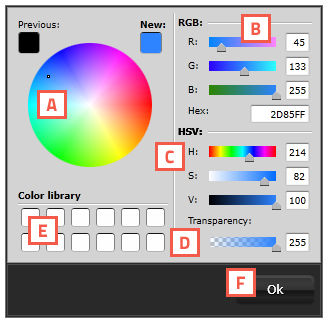
Fig. Example of the Color popup menu
|
Choose a color for the line or the background using the color window. You can use:
A. the color picker
B. RGB sliders
C. HSV sliders
D. Add Transparency
E. Color library using saved colors that you can drag into the library.
F. Click on “Ok” when you selected the correct color. |

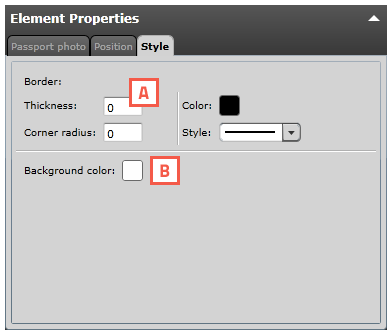
Fig. Example of the style tab
|
A. You can change the thickness of the line, its color or style and the
B. background color of an element. |